Pinos GPIO do ESP32
ESP32 Control Digital Outputs
Primeiro, você precisa definir o GPIO que deseja controlar como um OUTPUT. Use a função pinMode() da seguinte maneira:
pinMode(GPIO, OUTPUT);
Para controlar uma saída digital, você só precisa usar a função digitalWrite(), que aceita como argumentos, o GPIO (número int) ao qual está se referindo e o estado, tanto HIGH quanto LOW.
digitalWrite(GPIO, STATE);
Todos os GPIOs podem ser usados como saídas, exceto GPIOs 6 a 11 (conectado ao SPI flash integrado) e GPIOs 34, 35, 36 e 39 (GPIOs apenas de entrada);
ESP32 Read Digital Inputs
Primeiro, defina o GPIO que deseja ler como INPUT, usando a função pinMode() da seguinte maneira:
pinMode(GPIO, INPUT);
Para ler uma entrada digital, como um botão, você usa a função digitalRead(), que aceita como argumento o GPIO (número int) ao qual está se referindo.
digitalRead(GPIO);
Todos os GPIOs ESP32 podem ser usados como entradas, exceto os GPIOs 6 a 11 (conectados ao SPI flash integrado).
Importante!
Observação: se você não tem nenhuma experiência com programação, deve primeiro estudar as seções 2 e 3 e depois retornar para este ponto do treinamento.
Projeto Exemplo
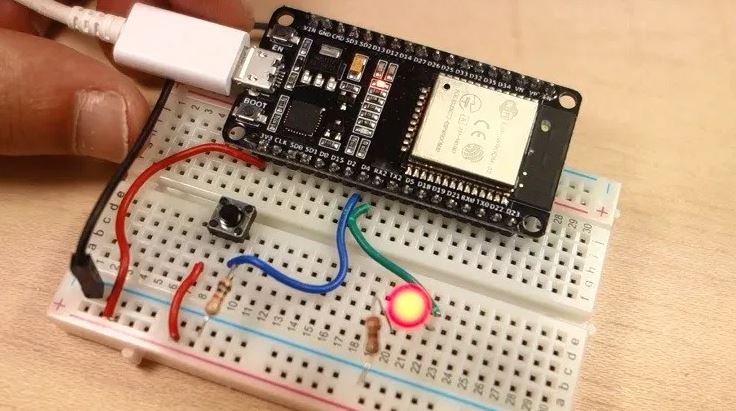
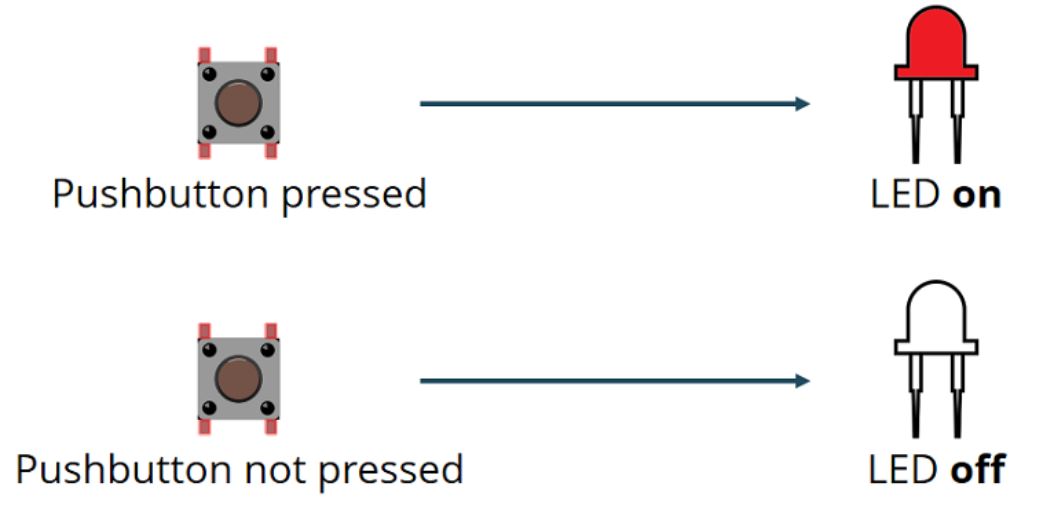
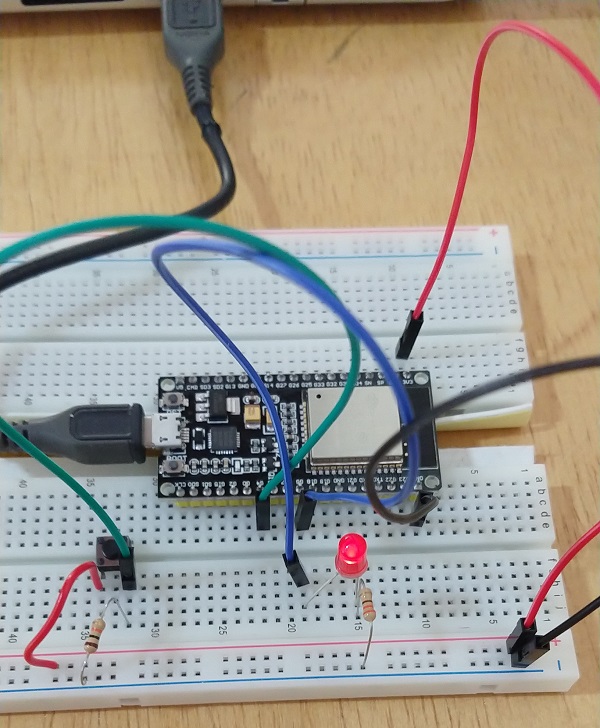
Para mostrar como usar entradas e saídas digitais, construiremos um exemplo de projeto simples com um botão e um LED. Leremos o estado do botão de pressão e acenderemos o LED de acordo, conforme ilustrado na figura a seguir.

Aqui está uma lista das componentes de que você precisa para construir o circuito:
• ESP32
• LED 5 mm
• Resistor 330 Ohm
• Botão Pushbutton
• Resistor 10k Ohm
• Protoboard
• Fios Jumper

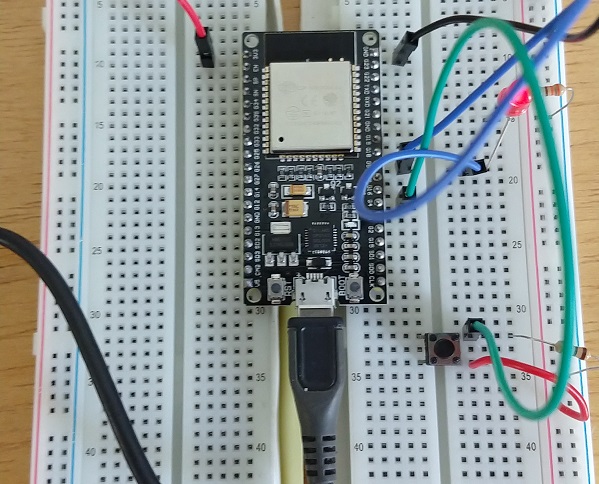
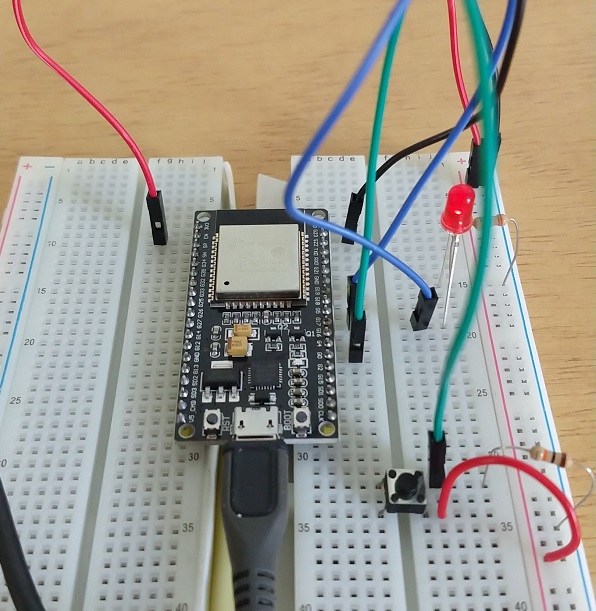
Conexões
• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita.
• Conectado fio (vermelho) do pino h10 da protoboard da esquerda (pino 3V3 do ESP32) à coluna (+) da protoboard da direita.
• Conectado fio (azul) do pino G5 do ESP32 ao furo g19 da protoboard da direita.
• Conectado led vermelho com terminal positivo (anodo) no furo i19 e terminal negativo (catodo – terminal mais curto do led) ao pino i19 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo j15 e segundo terminal na coluna (-) da protoboard da direita. O resistor protege o led vermelho.
• Conectado fio (verde) do pino G4 do ESP32 ao furo g32 da protoboard da direita.
• Conectado push button nos pinos e32, e34, f32 e f34 da protoboard da direita.
• Conectado fio (vermelho) do pino g34 à coluna (+) da protoboard da direita.
• Conectado resistor de 10 Kohm com primeiro terminal no furo j32 e segundo terminal na coluna (-) da protoboard da direita.



Alimentação
A alimentação do ESP32 pode ser feita através do próprio conector USB (5,0V) ou então através do pino 5V ou VIN, com uma alimentação regulada de 5,0V.
Apesar do Regulador AMS1117 aceitar até 12V na entrada, recomendo que, se for alimentar a placa através desse pino, use sempre uma fonte regulada de 5V, pois assim nunca sobreaquecerá o mesmo! Evitando um possível defeito no regulador. Não recomendo que use o pino 3V3 para alimentar a placa com 3,3V. Esse pino é a saída do regulador de 3,3V e não a entrada. Mas no site da ESPRESSIF, considera também que a alimentação possa ser através do pino 3V3.
Uma observação importante: as opções de alimentação são mutuamente exclusivas, isto é, somente poderá usar uma opção (USB, 5V ou 3,3V) . Não use mais de uma opção, pois poderá danificar algum componente da placa. Não se esqueça de conectar o GND da fonte no GND da placa.
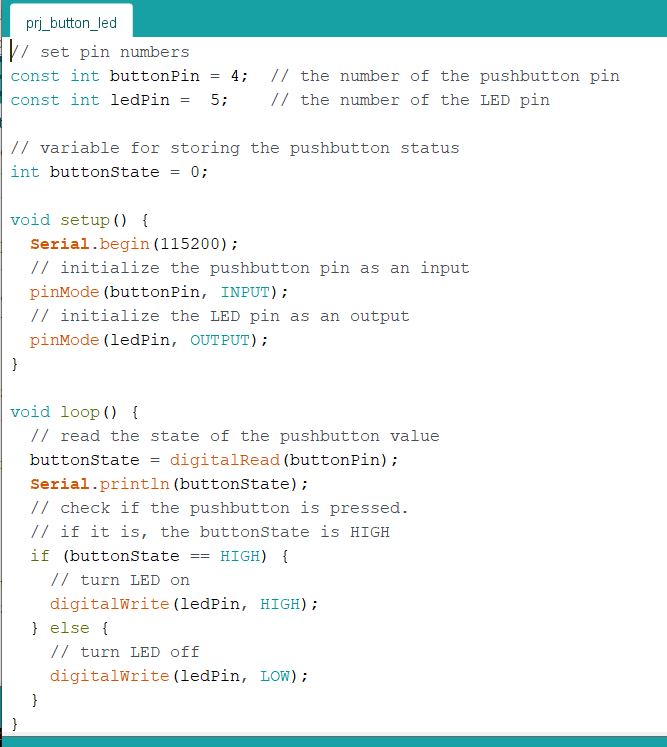
Insira o seguinte código para o seu Arduino IDE.

Nas duas linhas a seguir, você cria constantes para atribuir pinos:
const int buttonPin = 4;
const int ledPin = 5;
O botão está conectado ao GPIO 4 e o LED está conectado ao GPIO 5. Ao usar o IDE do Arduino com o ESP32, 4 corresponde ao GPIO 4 e 5 corresponde ao GPIO 5.
Em seguida, você cria uma variável para manter o estado do botão. Por padrão, é 0 (não pressionado).
int buttonState = 0;
No setup(), você inicializa o botão como INPUT e o LED como OUTPUT. Para isso, você usa a função pinMode() que aceita o pino ao qual está se referindo e o modo: INPUT ou OUTPUT.
pinMode(buttonPin, INPUT);
pinMode(ledPin, OUTPUT);
No loop() é onde você lê o estado do botão e define o LED de acordo.
Na próxima linha, você lê o estado do botão e o salva na variável buttonState. Como vimos anteriormente, você usa a função digitalRead().
buttonState = digitalRead(buttonPin);
A seguinte instrução if verifica se o estado do botão é HIGH. Se for, acende o LED usando a função digitalWrite() que aceita como argumento o ledPin, e o estado HIGH.
if (buttonState == HIGH) {
digitalWrite(ledPin, HIGH);
}
Se o estado do botão não for HIGH, você desligará o LED. Basta definir LOW como um segundo argumento na função digitalWrite().
else {
digitalWrite(ledPin, LOW);
}
Antes de clicar no botão de upload, vá para Tools> Board e selecione a placa que você está usando. No meu caso, é a placa DOIT ESP32 DEVKIT V1.
Vá para Tools > Port e selecione a porta COM à qual o ESP32 está conectado. Em seguida, pressione o botão de upload e aguarde a mensagem “Done uploading”.
ESP32 Touch Sensor
Os pinos de toque ESP32 podem detectar variações em qualquer coisa que contenha uma carga elétrica. Eles são frequentemente usados para acordar o ESP32 de um sono profundo.

O ESP32 possui 10 GPIOs de toque capacitivos. Esses GPIOs podem detectar variações em qualquer coisa que mantenha uma carga elétrica, como a pele humana. Assim, eles podem detectar variações induzidas ao tocar os GPIOs com um dedo.
Esses pinos podem ser facilmente integrados em almofadas capacitivas e substituir botões mecânicos. Além disso, os pinos de toque também podem ser usados como uma fonte de ativação quando o ESP32 está em sono profundo.
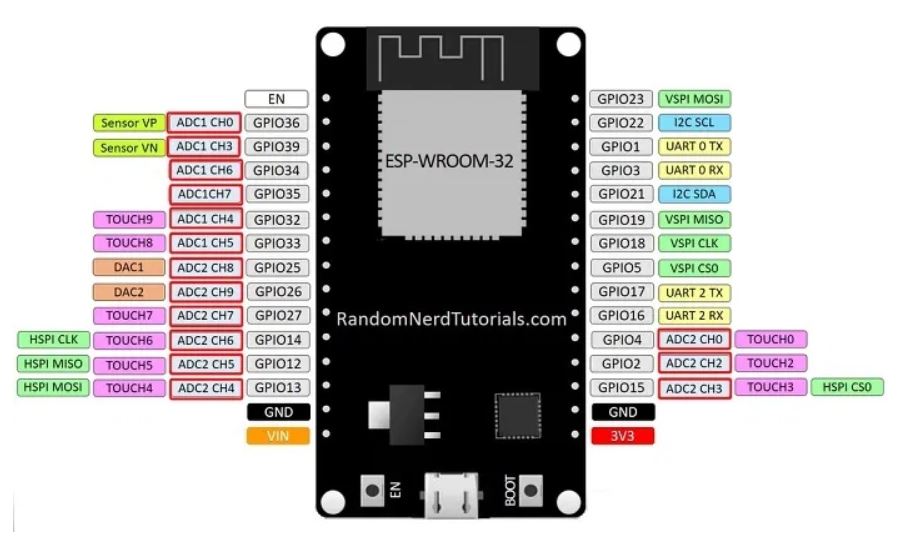
Dê uma olhada na pinagem de sua placa para localizar os 10 sensores de toque diferentes - os pinos sensíveis ao toque são destacados na cor rosa.
Você pode ver que o sensor de toque 0 corresponde ao GPIO 4, o sensor de toque 2 ao GPIO 2 e assim por diante.
Nota: no momento do desenvolvimento deste treinamento, há um problema com a atribuição do pino de toque no IDE do Arduino. O GPIO 33 foi trocado pelo GPIO 32 na atribuição. Isso significa que se você quiser se referir ao GPIO 32, deve usar T8 no código. Se você quiser se referir ao GPIO33, você deve usar o T9. Se você não tiver esse problema, ignore esta observação.
touchRead()
Ler o sensor de toque é simples. No IDE do Arduino, você usa a função touchRead(), que aceita como argumento o GPIO que deseja ler.
touchRead(GPIO);
Código – Lendo o Touch Sensor
Vamos ver como essa função funciona usando um exemplo da biblioteca. No IDE do Arduino, vá para File > Examples > ESP32 > Touch e abra o sketch TouchRead.

Este exemplo lê o pino de toque 0 e exibe os resultados no Monitor Serial.
O pino T0 (toque no pino 0), corresponde ao GPIO 4, como vimos anteriormente na pinagem.
Neste código, no setup (), você começa inicializando o Serial Monitor para exibir as leituras do sensor.
Serial.begin(115200);
No loop() é onde você lê o sensor.
Serial.println(touchRead(4));
Use a função touchRead() e passe como argumento o pino que deseja ler. Neste caso, o exemplo usa T0, que é o sensor de toque 0, no GPIO 4. Você pode passar o número do sensor de toque (T0) ou o número GPIO (4).
Agora, carregue o código em sua placa ESP32. Certifique-se de que selecionou a placa e a porta COM corretas.
Testando o sketch exemplo
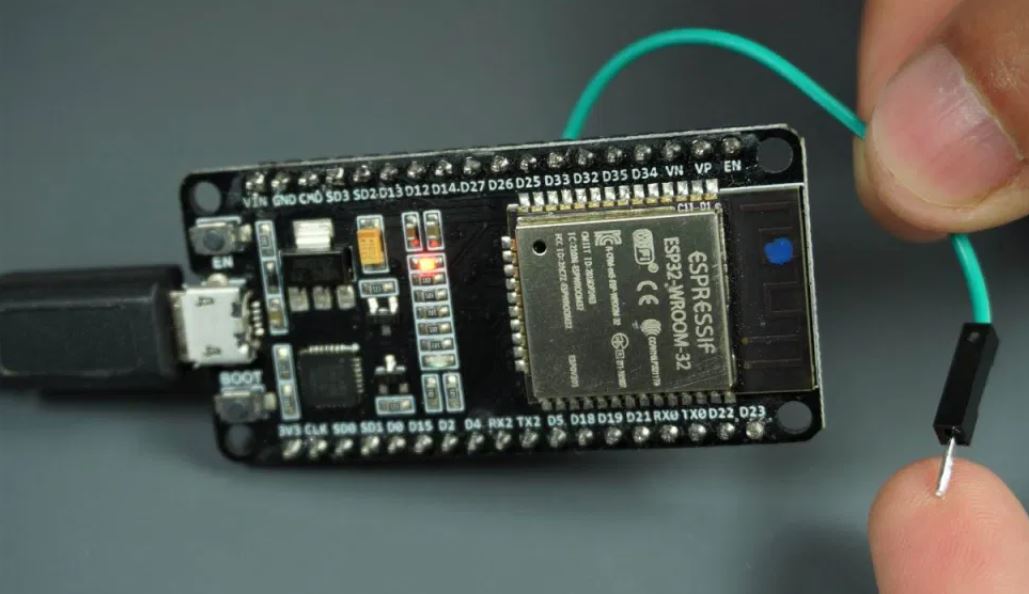
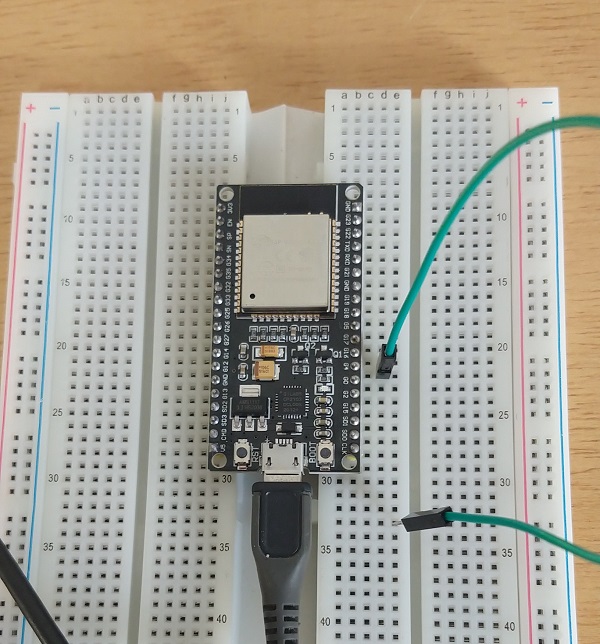
Conecte um fio jumper ao GPIO 4. Você tocará na parte de metal deste fio para que ele detecte o toque.
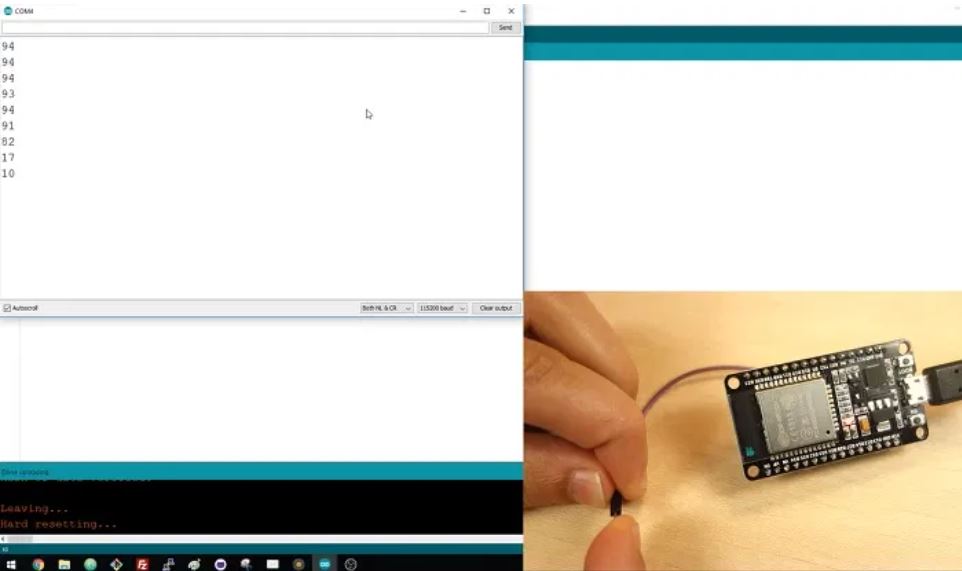
Na janela Arduino IDE, vá para Tools e abra o Serial Monitor a uma taxa de transmissão de 115200. Você verá os novos valores sendo exibidos a cada segundo.
Toque no fio conectado ao GPIO 4 e você verá os valores diminuindo.

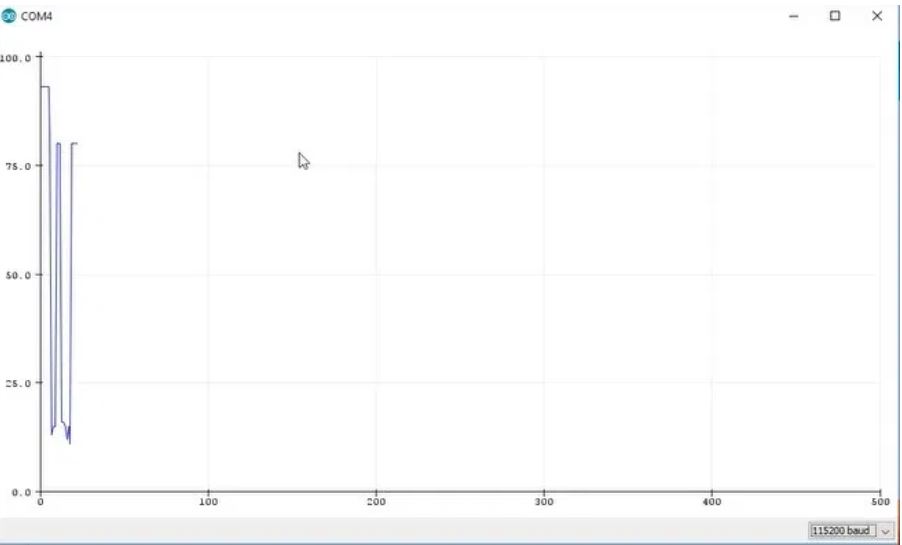
Você também pode usar a plotadora serial para ver melhor os valores. Feche o Serial monitor, vá para Tools > SerialPlotter.

• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (verde) do pino G4 do ESP32 ao furo g32 da protoboard da direita.

Touch Sensitive LED
Você pode usar este recurso para controlar saídas. Neste exemplo, construiremos um circuito de LED simples controlado por toque. Quando você toca no GPIO com o dedo, o LED acende. Para este exemplo, você precisa das seguintes peças:
• ESP32 DOIT DEVKIT V1 Board
• LED 5 mm
• Resistor 330 Ohm
• Protoboard
• Fios Jumper
Encontrando o valor limite
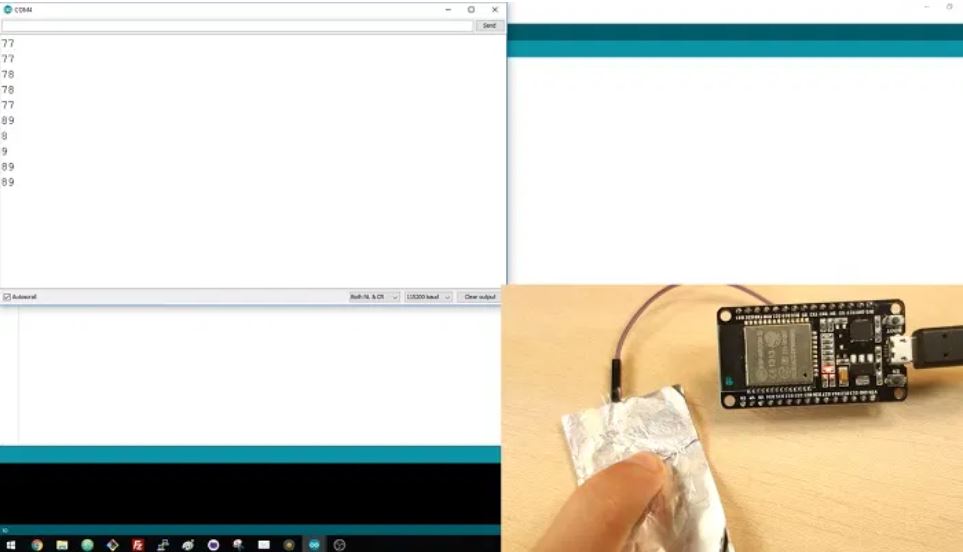
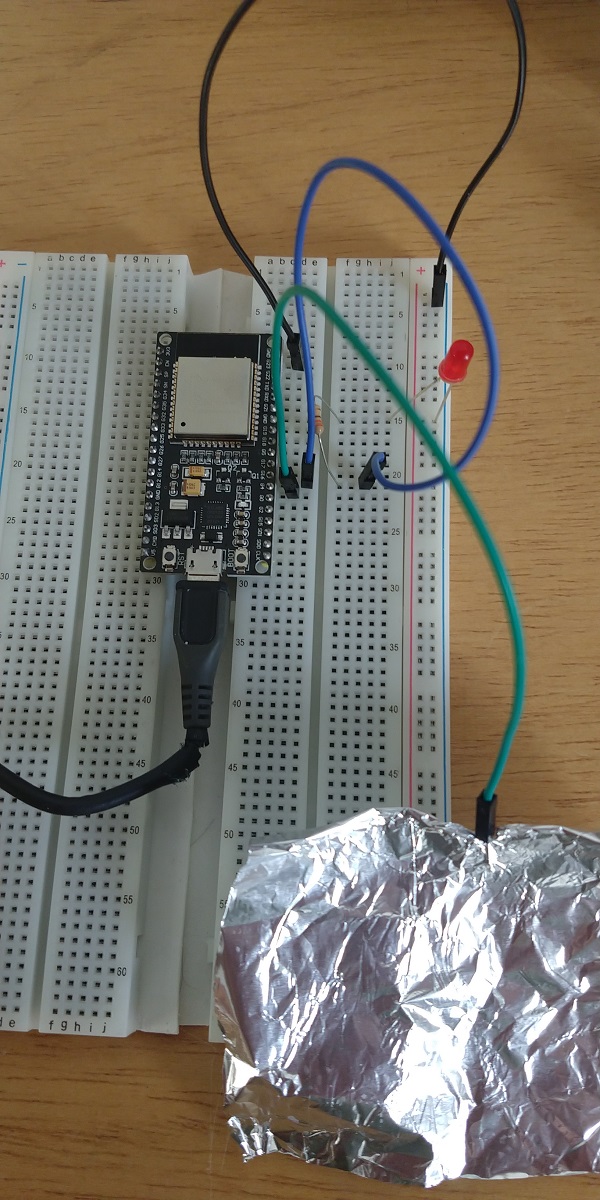
Pegue um pedaço de papel alumínio, corte um pequeno quadrado e enrole-o ao redor do fio conforme mostrado na figura a seguir.

Com o código anterior em execução, volte para o monitor serial.
Agora, toque na folha de alumínio e você verá os valores mudando novamente.

No nosso caso, quando não estamos tocando o pino, o valor normal é acima de 70. E quando tocamos a folha de alumínio ele cai para algum valor abaixo de 10.
Portanto, podemos definir um valor limite e, quando a leitura ficar abaixo desse valor, um LED acende. Um bom valor limite neste caso é 20, por exemplo.
Esquemático
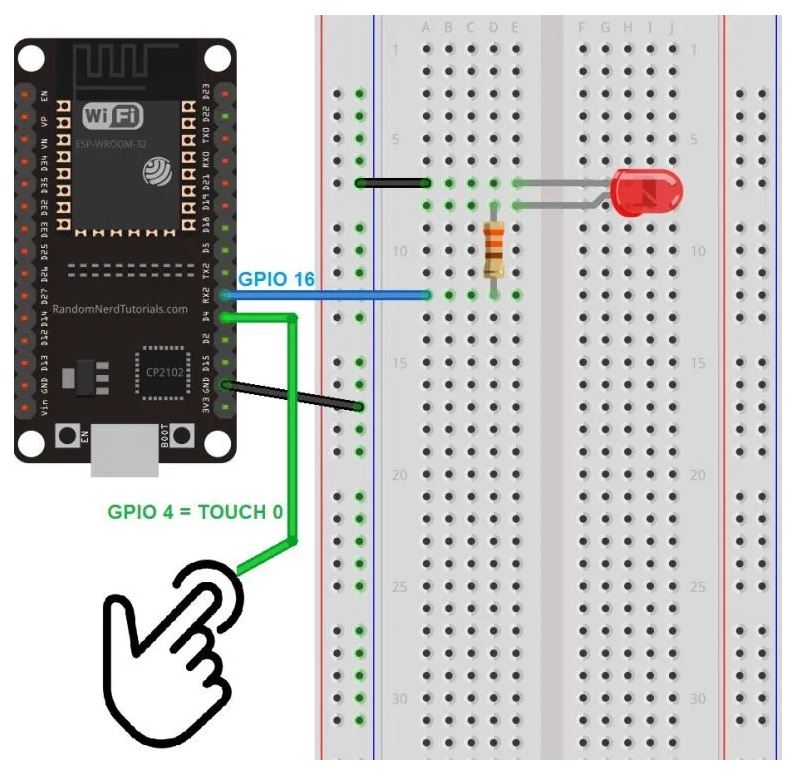
Adicione um LED ao seu circuito seguindo o próximo diagrama esquemático. Neste caso, estamos conectando o LED ao GPIO 16.

Código
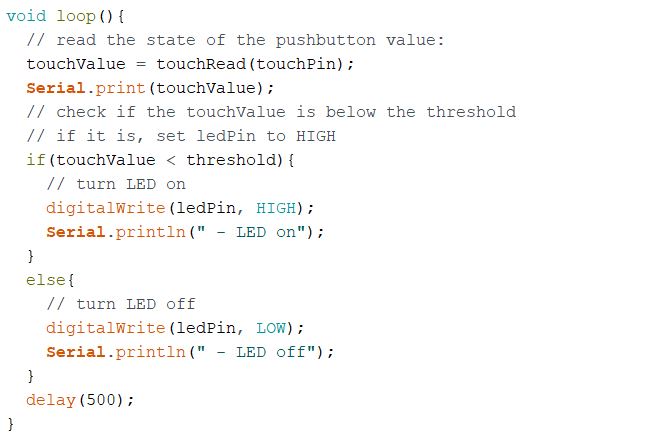
Insira o seguinte código para o seu Arduino IDE.


Este código lê o valor de toque do pino que definimos e acende um LED quando o valor está abaixo do limite. Isso significa que quando você coloca o dedo na almofada de alumínio, o LED acende.
Conexões
• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita.
• Conectado fio (azul) do pino G16 do ESP32 ao furo h21 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo f21 e segundo terminal ao furo f15 da protoboard da direita.
• Conectado led vermelho com terminal positivo (anodo) no furo j15 e terminal negativo (catodo – terminal mais curto do led) à coluna (-) da protoboard da direita.
• Conectado fio (verde) do pino G5 ao papel de alumínio.

Testando o Projeto
Faça upload do esboço para o ESP32. Agora, teste seu circuito. Toque na folha de alumínio e veja o LED acender.

ESP32 Pulse-Width Modulation (PWM)
Mostraremos como gerar sinais PWM com o ESP32 usando o IDE do Arduino. Como exemplo, vamos construir um circuito simples que escurece um LED usando o controlador PWM de LED do ESP32. Também mostraremos como você pode obter o mesmo sinal PWM em diferentes GPIOs ao mesmo tempo.
Para seguir este tutorial, você precisa destas peças:
• Placa ESP32
• 3 LEDs de 5 mm
• 3x resistor de 330 Ohm
• Protoboard
• Fios Jumper
ESP32 LED PWM Controller
O ESP32 possui um controlador PWM LED com 16 canais independentes que podem ser configurados para gerar sinais PWM com propriedades diferentes.
Aqui estão as etapas que você terá que seguir para regular o brilho de um LED com PWM usando o IDE do Arduino:
1 - Primeiro, você precisa escolher um canal PWM. Existem 16 canais de 0 a 15.
2 - Em seguida, você precisa definir a frequência do sinal PWM. Para um LED, uma frequência de 5000 Hz é adequada para uso.
3 - Você também precisa definir a resolução do ciclo de trabalho do sinal: você tem resoluções de 1 a 16 bits. Usaremos resolução de 8 bits, o que significa que você pode controlar o brilho do LED usando um valor de 0 a 255.
4 - Em seguida, você precisa especificar em quais GPIO ou GPIOs o sinal aparecerá. Para isso, você usará a seguinte função:
ledcAttachPin(GPIO, channel)
Esta função aceita dois argumentos. O primeiro é o GPIO que emitirá o sinal e o segundo é o canal que irá gerar o sinal.
5 - Finalmente, para controlar o brilho do LED usando PWM, você usa a seguinte função:
ledcWrite(channel, dutycycle)
Esta função aceita como argumentos o canal que está gerando o sinal PWM, e o duty cycle.
Dimming de um LED
Vamos ver um exemplo simples para ver como usar o controlador ESP32 LED PWM usando o Arduino IDE.
Esquemático
Conecte um LED ao ESP32 como no diagrama esquemático a seguir. O LED deve ser conectado ao GPIO 16.

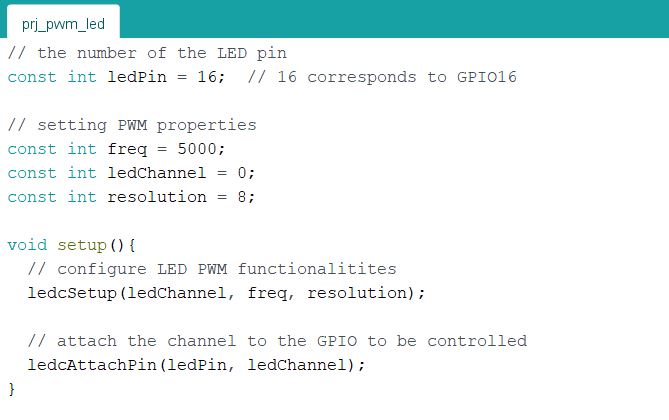
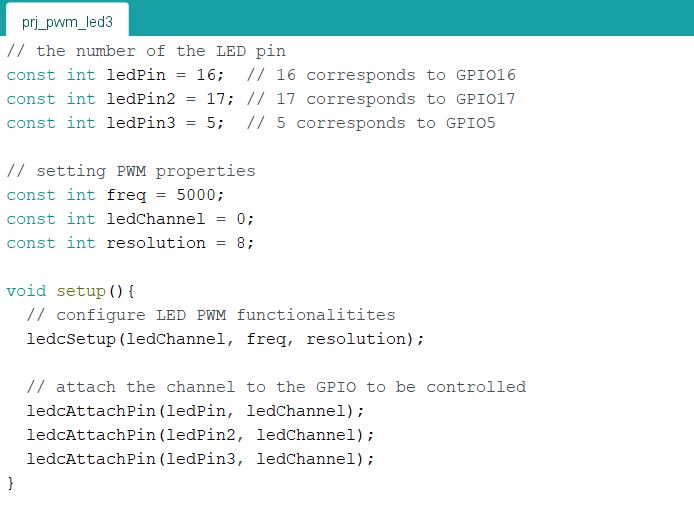
Código


Você começa definindo o pino ao qual o LED está conectado. Neste caso, o LED está conectado ao GPIO 16.
const int ledPin = 16; // 16 corresponds to GPIO16
Em seguida, você define as propriedades do sinal PWM. Você define uma frequência de 5000 Hz, escolhe o canal 0 para gerar o sinal e define uma resolução de 8 bits. Você pode escolher outras propriedades, diferentes dessas, para gerar diferentes sinais PWM.
const int freq = 5000;
const int ledChannel = 0;
const int resolution = 8;
Em setup(), você precisa configurar o LED PWM com as propriedades que você definiu anteriormente usando a função ledcSetup () que aceita como argumentos o ledChannel, a frequência e a resolução, como segue:
ledcSetup(ledChannel, freq, resolution);
Em seguida, você precisa escolher o GPIO do qual obterá o sinal. Para isso use a função ledcAttachPin() que aceita como argumentos o GPIO de onde você deseja obter o sinal, e o canal que está gerando o sinal. Neste exemplo, obteremos o sinal no ledPin GPIO, que corresponde ao GPIO 16. O canal que gera o sinal é o ledChannel, que corresponde ao canal 0.
ledcAttachPin(ledPin, ledChannel);
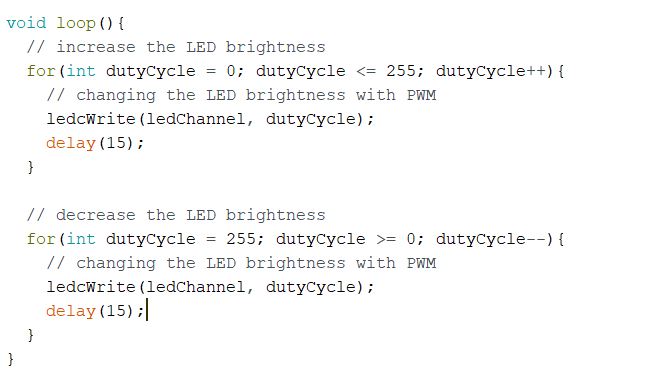
No loop, você variará o ciclo de trabalho entre 0 e 255 para aumentar o brilho do LED.
for(int dutyCycle = 0; dutyCycle <= 255; dutyCycle++){
// changing the LED brightness with PWM
ledcWrite(ledChannel, dutyCycle);
delay(15);
}
E então, entre 255 e 0 para diminuir o brilho.
for(int dutyCycle = 255; dutyCycle >= 0; dutyCycle--){
// changing the LED brightness with PWM
ledcWrite(ledChannel, dutyCycle);
delay(15);
}
Para definir o brilho do LED, basta usar a função ledcWrite () que aceita como argumentos o canal que está gerando o sinal e o duty cycle.
ledcWrite(ledChannel, dutyCycle);
Como estamos usando a resolução de 8 bits, o ciclo de trabalho será controlado usando um valor de 0 a 255. Observe que na função ledcWrite() usamos o canal que está gerando o sinal, e não o GPIO.
Conexões
• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita.
• Conectado fio (azul) do pino G16 do ESP32 ao furo h21 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo f21 e segundo terminal ao furo f15 da protoboard da direita.
• Conectado led vermelho com terminal positivo (anodo) no furo j15 e terminal negativo (catodo – terminal mais curto do led) à coluna (-) da protoboard da direita.

Testando o exemplo
Faça upload do código para o ESP32. Certifique-se de que selecionou a placa e a porta COM corretas. Olhe para o seu circuito. Você deve ter um LED dimmer que aumenta e diminui o brilho.
Obtendo o mesmo sinal em diferentes GPIOs
Você pode obter o mesmo sinal do mesmo canal em diferentes GPIOs. Para fazer isso, você só precisa conectar esses GPIOs ao mesmo canal no setup().
Vamos modificar o exemplo anterior para regular 3 LEDs usando o mesmo sinal PWM do mesmo canal.
Esquemático
Adicione mais dois LEDs ao seu circuito seguindo o próximo diagrama esquemático:

Código


Este é o mesmo código do anterior, mas com algumas modificações. Definimos mais duas variáveis para dois novos LEDs, que se referem a GPIO 17 e GPIO 5.
const int ledPin2 = 17; // 17 corresponds to GPIO17
const int ledPin3 = 5; // 5 corresponds to GPIO5
Em seguida, em setup (), adicionamos as seguintes linhas para atribuir ambos os GPIOs ao canal 0. Isso significa que obteremos o mesmo sinal, que está sendo gerado no canal 0, em ambos os GPIOs.
ledcAttachPin(ledPin2, ledChannel);
ledcAttachPin(ledPin3, ledChannel);
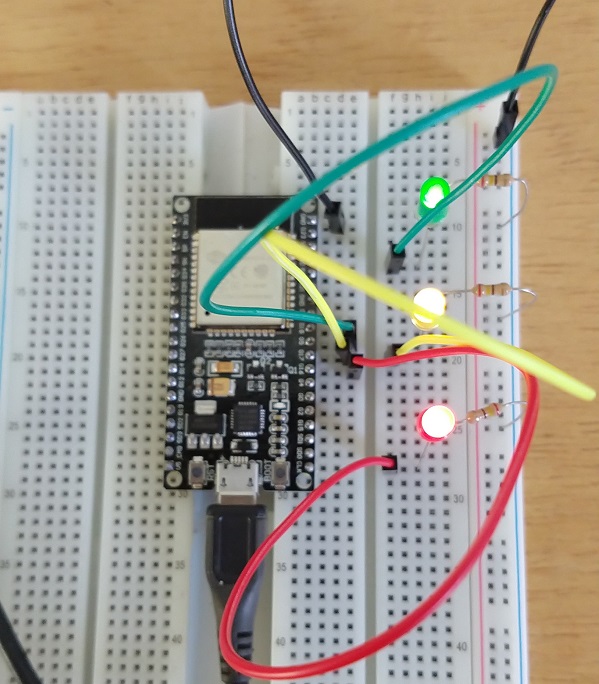
Testando o Projeto
Faça upload do novo esboço para o ESP32. Certifique-se de que selecionou a placa e a porta COM corretas. Agora, dê uma olhada em seu circuito:
Todos os GPIOs estão emitindo o mesmo sinal PWM. Assim, todos os três LEDs aumentam e diminuem o brilho simultaneamente, resultando em um efeito sincronizado.
Conexões
• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita.
• Conectado fio (verde) do pino G5 do ESP32 ao furo f13 da protoboard da direita.
• Conectado led verde com terminal positivo (anodo) no furo h13 e terminal negativo (catodo – terminal mais curto do led) ao furo h10 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo i10 e segundo terminal à coluna (-) da protoboard da direita.
• Conectado fio (amarelo) do pino G17 do ESP32 ao furo f20 da protoboard da direita.
• Conectado led amarelo com terminal positivo (anodo) no furo h20 e terminal negativo (catodo – terminal mais curto do led) ao furo h17 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo i17 e segundo terminal à coluna (-) da protoboard da direita.
• Conectado fio (vermelho) do pino G16 do ESP32 ao furo f28 da protoboard da direita.
• Conectado led vermelho com terminal positivo (anodo) no furo h28 e terminal negativo (catodo – terminal mais curto do led) ao furo h25 da protoboard da direita.
• Conectado resistor de 330 ohm com primeiro terminal no furo i25 e segundo terminal à coluna (-) da protoboard da direita.


ESP32 Lendo entradas analógicas
Mostraremos como ler entradas analógicas com o ESP32 usando Arduino IDE. A leitura analógica é útil para ler valores de resistores variáveis, como potenciômetros ou sensores analógicos.

Entradas analógicas (ADC)
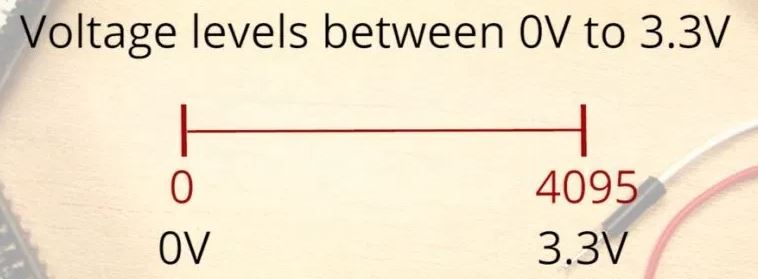
Ler um valor analógico com o ESP32 significa que você pode medir vários níveis de tensão entre 0 V e 3,3 V.
A tensão medida é então atribuída a um valor entre 0 e 4095, no qual 0 V corresponde a 0, e 3,3 V corresponde a 4095. Qualquer tensão entre 0 V e 3,3 V receberá o valor correspondente no meio.
Nível de voltagem entre 0V a 3.3V

ADC é não linear
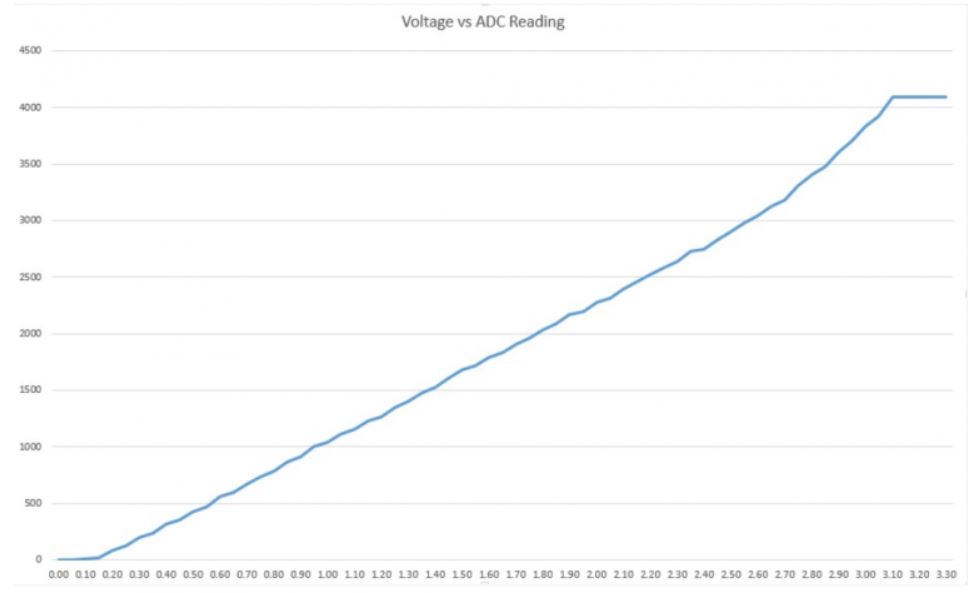
Idealmente, você esperaria um comportamento linear ao usar os pinos ESP32 ADC. No entanto, isso não acontece. O que você obterá é um comportamento conforme mostrado no gráfico a seguir:

Esse comportamento significa que seu ESP32 não é capaz de distinguir 3,3 V de 3,2 V. Você obterá o mesmo valor para ambas as tensões: 4095.
O mesmo acontece para valores de tensão muito baixos: para 0 V e 0,1 V você obterá o mesmo valor: 0. Você precisa manter isso em mente ao usar os pinos ADC ESP32.
Função analogRead()
Ler uma entrada analógica com o ESP32 usando o IDE do Arduino é tão simples quanto usar a função analogRead (). Ele aceita como argumento o GPIO que você deseja ler:
analogRead (GPIO);
O ESP32 suporta medições em 18 canais diferentes. Apenas 15 estão disponíveis na placa DEVKIT V1 DOIT (versão com 30 GPIOs).
Pegue a pinagem da placa ESP32 e localize os pinos ADC. Eles são destacados com uma borda vermelha na imagem abaixo.

Esses pinos de entrada analógica têm resolução de 12 bits. Isso significa que quando você lê uma entrada analógica, sua faixa pode variar de 0 a 4095.
Nota: os pinos ADC2 não podem ser usados quando o Wi-Fi é usado. Portanto, se você estiver usando Wi-Fi e estiver tendo problemas para obter o valor de um ADC2 GPIO, você pode considerar o uso de um ADC1 GPIO, isso deve resolver seu problema.
Outras funções úteis
Existem outras funções mais avançadas para usar com os pinos ADC que podem ser úteis em outros projetos.
• analogReadResolution (resolução): defina os bits de amostra e a resolução. Pode ser um valor entre 9 (0 - 511) e 12 bits (0 - 4095). O padrão é a resolução de 12 bits.
• analogSetWidth (width): define os bits de amostra e a resolução. Pode ser um valor entre 9 (0 - 511) e 12 bits (0 - 4095). O padrão é a resolução de 12 bits.
• analogSetCycles (ciclos): defina o número de ciclos por amostra. O padrão é 8. Faixa: 1 a 255.
• analogSetSamples (samples): defina o número de amostras no intervalo. O padrão é 1 amostra. Tem um efeito de aumentar a sensibilidade.
• analogSetClockDiv (atenuação): define o divisor para o relógio ADC. O padrão é 1. Faixa: 1 a 255.
• analogSetAttenuation (atenuação): define a atenuação de entrada para todos os pinos ADC. O padrão é ADC_11db. Valores aceitos:
- ADC_0db: não define atenuação. O ADC pode medir até aproximadamente 800 mV (entrada de 1 V = leitura do ADC de 1088).
- ADC_2_5db: A tensão de entrada do ADC será atenuada, estendendo a faixa de medição para até aprox. 1100 mV. (Entrada 1V = leitura ADC de 3722).
- ADC_6db: A tensão de entrada do ADC será atenuada, estendendo a faixa de medição para até aprox. 1350 mV. (Entrada 1V = leitura ADC de 3033).
- ADC_11db: A tensão de entrada do ADC será atenuada, estendendo a faixa de medição para até aprox. 2600 mV. (Entrada 1V = leitura ADC de 1575).
• analogSetPinAttenuation (pino, atenuação): define a atenuação de entrada para o pino especificado. O padrão é ADC_11db. Os valores de atenuação são os mesmos da função anterior.
• adcAttachPin (pin): Anexe um pino ao ADC (também limpa qualquer outro modo analógico que possa estar ativado). Retorna resultado TRUE ou FALSE.
• adcStart (pin), adcBusy (pin) e resultadcEnd (pin): inicia uma conversão ADC no barramento do pino conectado. Verifique se a conversão no barramento ADC do pino está em execução (retorna VERDADEIRO ou FALSO). Obtenha o resultado da conversão: retorna um inteiro de 16 bits.
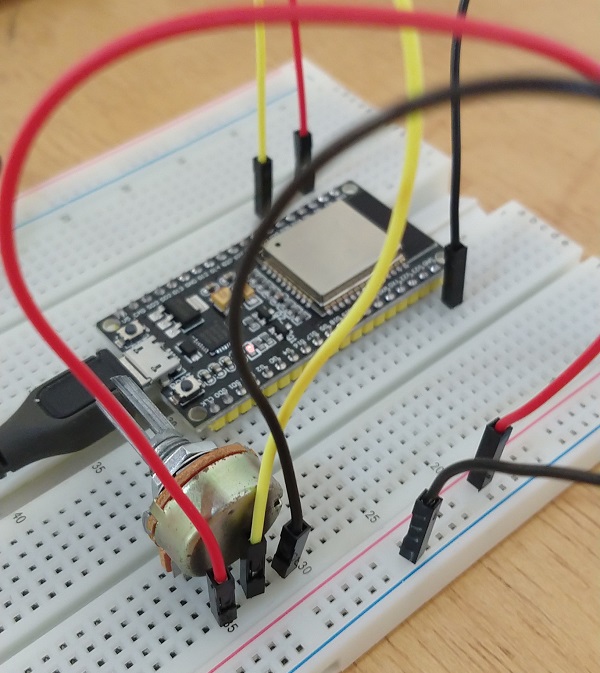
Ler valores analógicos de um potenciômetro com ESP32
Para ver como tudo se encaixa, vamos fazer um exemplo simples para ler um valor analógico de um potenciômetro.
Para este exemplo, você precisa dos seguintes componentes:
• Placa ESP32
• Potenciômetro
• Protoboard
• Fios Jumper
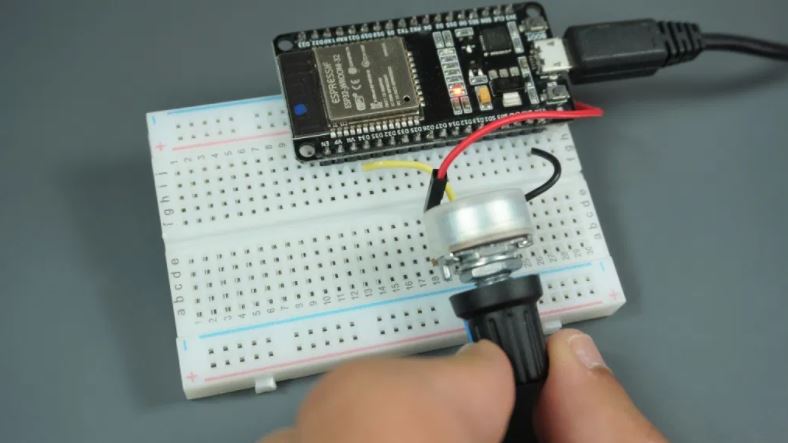
Esquemático
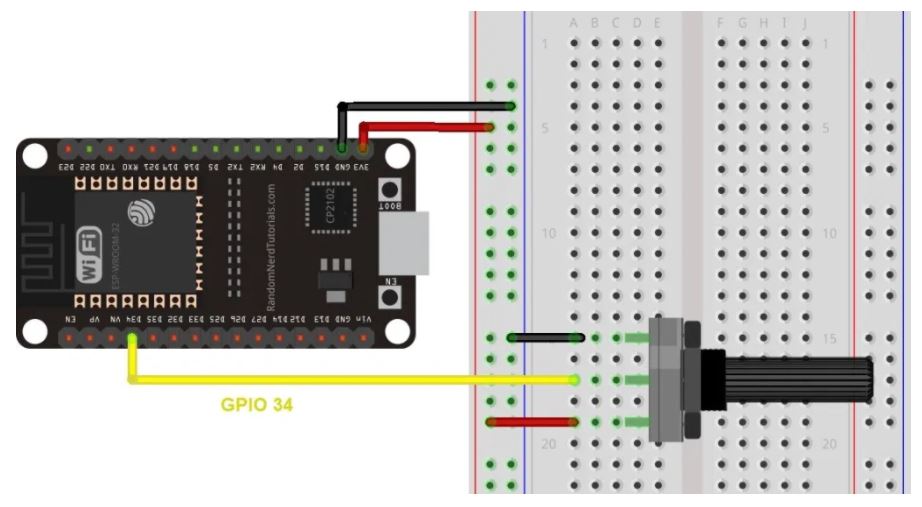
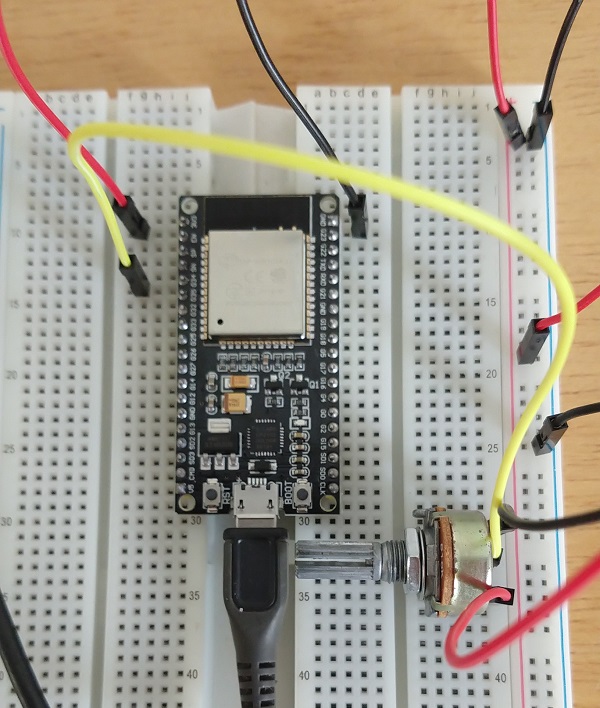
Conecte um potenciômetro ao seu ESP32. O pino do meio do potenciômetro deve ser conectado ao GPIO 34. Você pode usar o seguinte diagrama esquemático como referência.

Código
Vamos programar o ESP32 usando o IDE do Arduino, portanto, certifique-se de ter o complemento ESP32 instalado antes de continuar:
Abra seu IDE Arduino e insira o código a seguir.

Este código simplesmente lê os valores do potenciômetro e imprime esses valores no Monitor Serial.
No código, você começa definindo o GPIO ao qual o potenciômetro está conectado. Neste exemplo, GPIO 34.
const int potPin = 34;
No setup(), inicialize uma comunicação serial a uma taxa de transmissão de 115200.
Serial.begin (115200);
No loop(), use a função analogRead() para ler a entrada analógica do potPin.
potValue = analogRead (potPin);
Por fim, imprima os valores lidos do potenciômetro no serial monitor.
Serial.println (potValue);
Faça upload do código fornecido para o seu ESP32. Certifique-se de que selecionou a placa e a porta COM corretas no menu Tools.
Conexões
• Conectado ESP32 a duas protoboards.
• Alimentar ESP32 via USB (conectado ao computador).
• Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita.
• Conectado fio (vermelho) do pino 3V3 do ESP32 à coluna (+) da protoboard da direita.
• Conectado potenciômetro de 10 Kohm nos pinos f31, f33 e f35 da protoboard da direita.
• Conectado fio (amarelo) do pino G34 do ESP32 ao furo j33 da protoboard da direita (pino 2 do potenciômetro).
• Conectado fio (preto) do furo j31 (pino 1 do potenciômetro) à coluna (-) da protoboard da direita.
• Conectado fio (vermelho) do furo j35 (pino 3 do potenciômetro) à coluna (+) da protoboard da direita.


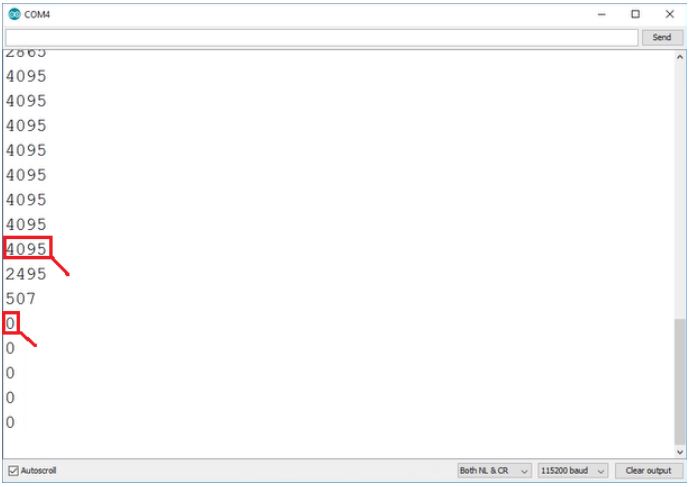
Testando o Exemplo
Após fazer o upload do código e pressionar o botão de reset do ESP32, abra o Monitor Serial a uma taxa de transmissão de 115200. Gire o potenciômetro e veja a alteração dos valores.
O valor máximo que você obterá é 4095 e o valor mínimo é 0.

ESP32 Flash Memory – Dados Armazenados Permanentemente (Escrita e Leitura)
Os dados salvos na memória flash permanecem lá mesmo quando o ESP32 é redefinido ou quando a energia é removida. Como exemplo, mostraremos como salvar o último estado GPIO.
Componentes:
• ESP32
• LED de 5 mm
• Resistor de 330 Ohm
• Botão de pressão
• Resistor de 10k Ohm
• Protoboard
• Fios Jumper
Memória Flash
Os dados salvos na memória flash permanecem lá mesmo quando o ESP32 é “resetado” ou quando a energia é removida. A memória flash é muito semelhante à EEPROM. Ambos são memórias não voláteis.
Salvar dados na memória flash é especialmente útil para:
• lembrar o último estado de uma variável;
• salvar configurações;
• salvar quantas vezes um aparelho foi ativado;
• ou qualquer outro tipo de dado que você precise salvar permanentemente.
Uma limitação da memória flash é o número de vezes que você pode gravar dados nela. Os dados podem ser lidos do flash quantas vezes você quiser, mas a maioria dos dispositivos é projetada para cerca de 100.000 a 1.000.000 de operações de gravação.
Biblioteca EEPROM
Para ler e escrever na memória flash ESP32 usando o IDE Arduino, usaremos a biblioteca EEPROM. Usar essa biblioteca com o ESP32 é muito semelhante a usá-la com o Arduino. Portanto, se você já usou o Arduino EEPROM antes, isso não é muito diferente.
Com o ESP32 e a biblioteca EEPROM, você pode usar até 512 bytes na memória flash. Isso significa que você tem 512 endereços diferentes e pode salvar um valor entre 0 e 255 em cada posição de endereço.
Write
Para gravar dados na memória flash, você usa a função EEPROM.write() que aceita como argumentos o local ou endereço onde deseja salvar os dados e o valor (uma variável byte) que deseja salvar:
EEPROM.write(address, value);
Por exemplo, para gravar 9 no endereço 0, você terá:
EEPROM.write(0, 9);
Seguido por:
EEPROM.commit();
Para as mudanças serem salvas.
Read
Para ler um byte da memória flash, você usa a função EEPROM.read(). Esta função usa o endereço do byte que você deseja ler como um argumento.
EEPROM.read(address);
Por exemplo, para ler o byte armazenado anteriormente no endereço 0, use:
EEPROM.read(0);
Isso retornaria 9, que é o valor que armazenamos no endereço 0.
Lembre-se do último estado GPIO.
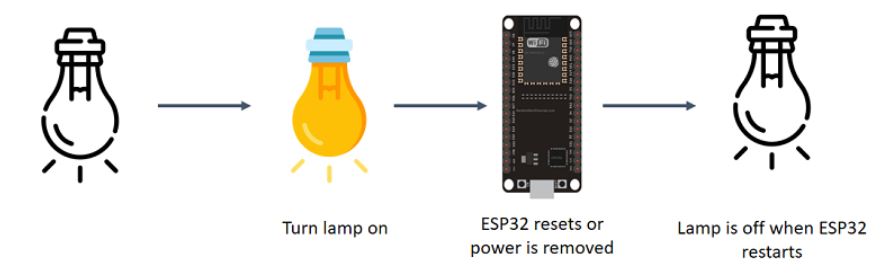
Para mostrar como salvar dados na memória flash ESP32, vamos salvar o último estado de uma saída, neste caso um LED. Por exemplo, imagine o seguinte cenário:
1 - Você está controlando uma lâmpada com o ESP32
2 - Você configurou sua lâmpada para acender
3 - O ESP32 perde energia repentinamente
4 - Quando a energia volta, a lâmpada permanece desligada - porque ela não mantém seu último estado

Você não quer que isso aconteça. Você deseja que o ESP32 lembre-se do que estava acontecendo antes de perder energia e retornar ao último estado.
Para resolver este problema, você pode salvar o estado da lâmpada na memória flash. Em seguida, você só precisa adicionar uma condição no início de seu esboço para verificar o estado da última lâmpada e ligar ou desligar a lâmpada de acordo.
A imagem a seguir mostra o que vamos fazer:

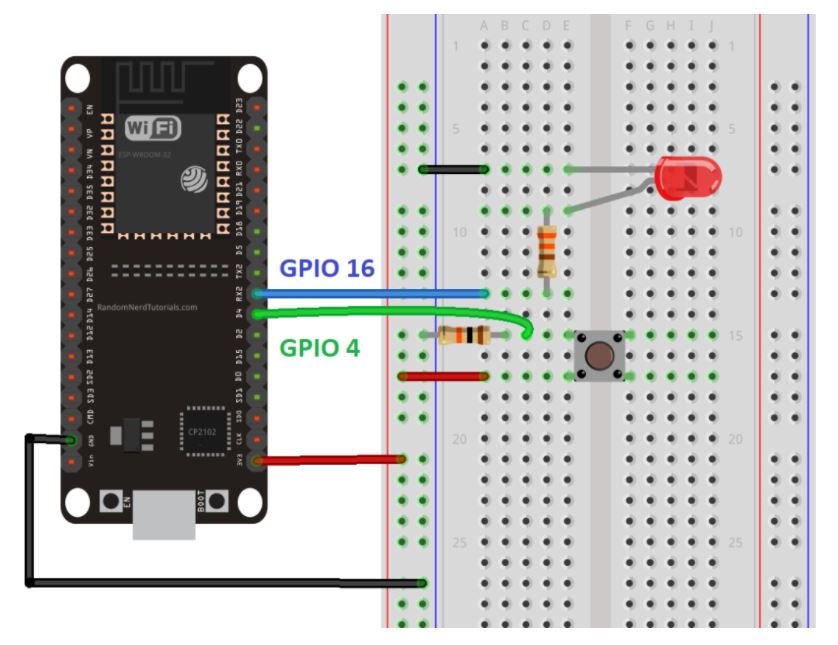
Esquemático
Conecte um botão de pressão e um LED ao ESP32 conforme mostrado no diagrama esquemático a seguir.

Código
Copie o código a seguir para o IDE do Arduino e carregue-o no ESP32. Certifique-se de que selecionou a placa e a porta COM corretas.



Como funciona o código
Este é um código de debounce que muda o estado do LED toda vez que você pressiona o botão. Mas há algo especial sobre este código - ele lembra o último estado do LED, mesmo depois de reiniciar ou desligar o ESP32. Vamos ver o que você precisa fazer para fazer o ESP32 lembrar do último estado de um GPIO.
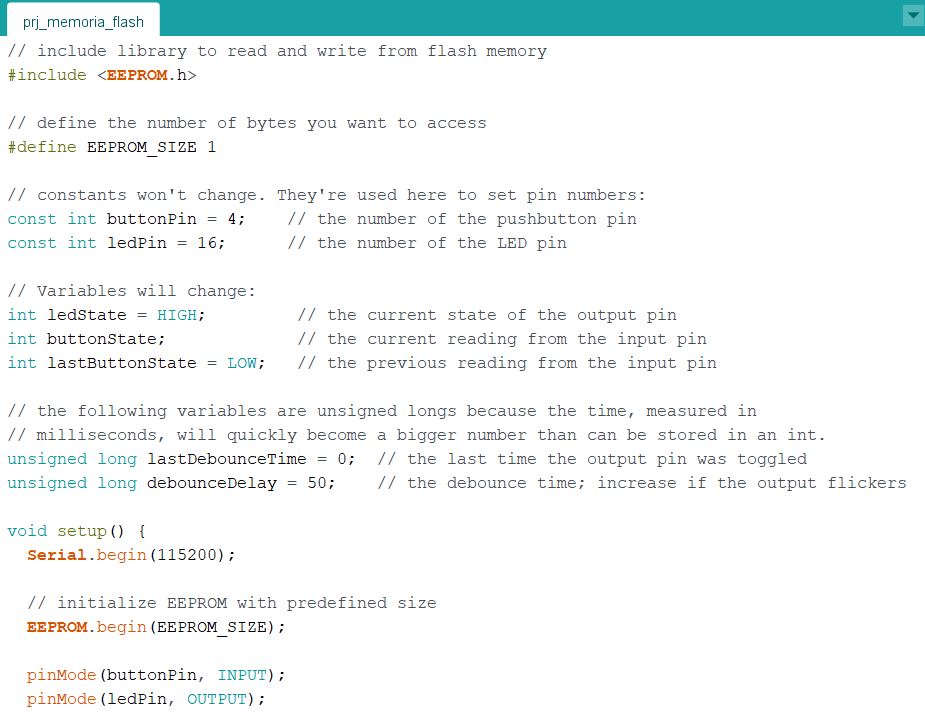
Primeiro, você precisa incluir a biblioteca EEPROM.
#include Em seguida, você define o tamanho da EEPROM. Este é o número de bytes que você deseja acessar na memória flash.
Neste caso, vamos apenas salvar o estado do LED, para que o tamanho da EEPROM seja definido como 1. #define EEPROM_SIZE 1 Também definimos outras variáveis que são necessárias para fazer este sketch funcionar. // constants won't change. They're used here to set pin numbers: const int buttonPin = 4; // the number of the pushbutton pin const int ledPin = 16; // the number of the LED pin // Variables will change: int ledState = HIGH; // the current state of the output pin int buttonState; // the current reading from the input pin int lastButtonState = LOW; // the previous reading from the input pin // the following variables are unsigned longs because the time, measured in // milliseconds, will quickly become a bigger number than can be stored in an int. unsigned long lastDebounceTime = 0; // the last time the output pin was toggled unsigned long debounceDelay = 50; // the debounce time; increase if the output flickers setup() No setup() você inicializa a EEPROM com o tamanho predefinido. EEPROM.begin(EEPROM_SIZE); Para certificar-se de que seu código inicializa com o estado de LED mais recente, no setup(),
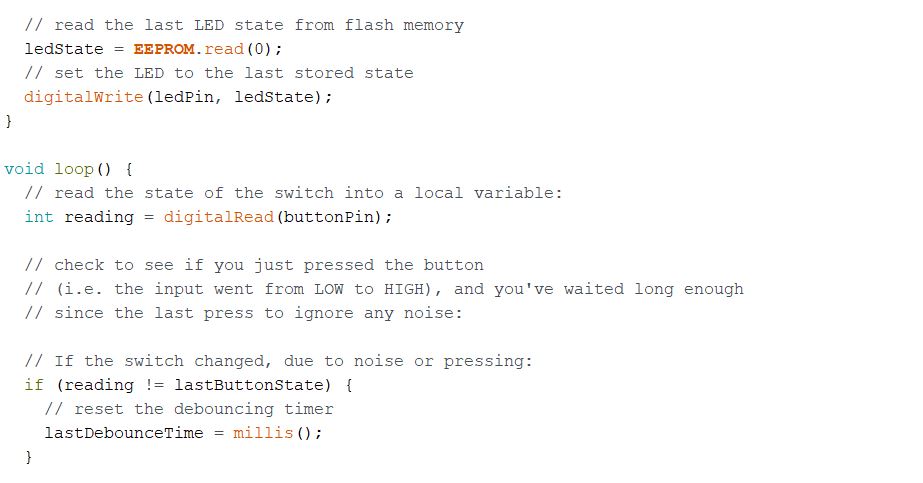
você deve ler o último estado de LED da memória flash. Ele é armazenado no endereço zero. ledState = EEPROM.read(0); Em seguida, basta ligar ou desligar o LED de acordo com o valor lido da memória flash.digitalWrite (ledPin, ledState); loop()
A parte seguinte do loop() verifica se o botão foi pressionado e altera a variável ledState toda vez que pressionamos o botão.
Para garantir que não recebamos falsos positivos, usamos um timer.
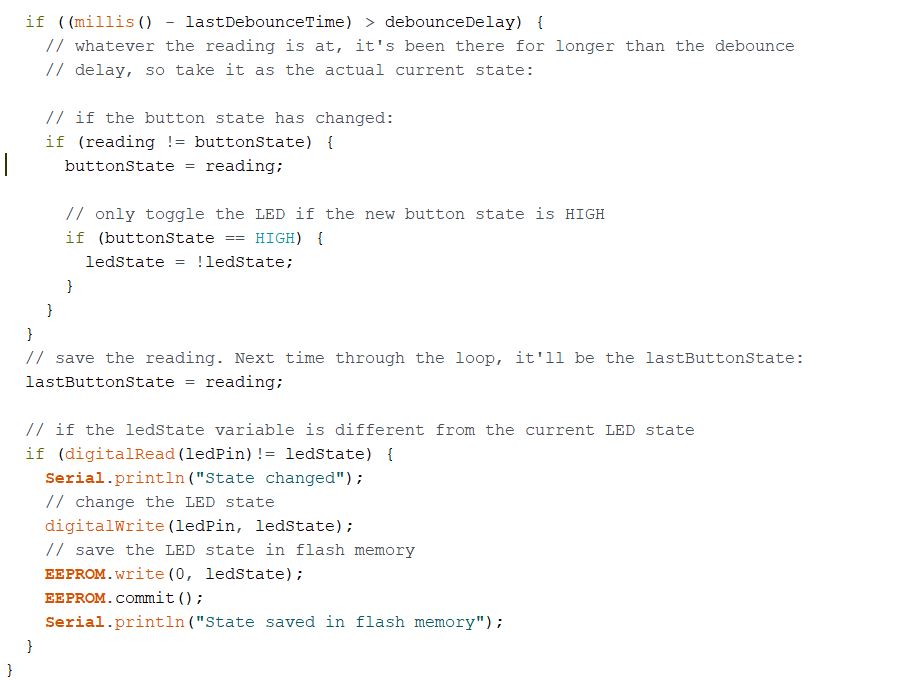
Este trecho de código é baseado no exemplo de sketch de debounce do botão de pressão do IDE do Arduino. // read the state of the switch into a local variable: int reading = digitalRead(buttonPin); // check to see if you just pressed the button // (i.e. the input went from LOW to HIGH), and you've waited long enough // since the last press to ignore any noise: // If the switch changed, due to noise or pressing: if (reading != lastButtonState) { // reset the debouncing timer lastDebounceTime = millis(); } if ((millis() - lastDebounceTime) > debounceDelay) { // whatever the reading is at, it's been there for longer than the debounce // delay, so take it as the actual current state: // if the button state has changed: if (reading != buttonState) { buttonState = reading; // only toggle the LED if the new button state is HIGH if (buttonState == HIGH) { ledState = !ledState; } } } // save the reading. Next time through the loop, it'll be the lastButtonState: lastButtonState = reading; Você simplesmente precisa salvar o estado do LED na memória flash sempre que o estado do LED mudar. Verificamos se o estado do GPIO é diferente da variável ledState. if (digitalRead(ledPin)!= ledState) { Se estiver, mudaremos o estado do LED usando a função digitalWrite(). digitalWrite(ledPin, ledState); E então, salvamos o estado atual na memória flash. Para isso, usamos EEPROM.write (),
e passamos como argumentos a posição do endereço, neste caso 0, e o valor a ser salvo, neste caso a variável ledState. EEPROM.write(0, ledState); Por fim, usamos EEPROM.commit() para que as alterações tenham efeito. EEPROM.commit(); Conexões • Conectado ESP32 a duas protoboards. • Alimentar ESP32 via USB (conectado ao computador). • Conectado fio (preto) do pino GND do ESP32 à coluna (-) da protoboard da direita. • Conectado fio (vermelho) do pino h10 da protoboard da esquerda (pino 3V3 do ESP32) à coluna (+) da protoboard da direita. • Conectado fio (azul) do pino G16 do ESP32 ao furo f20 da protoboard da direita. • Conectado resistor de 330 ohm com primeiro terminal no furo h205 e segundo terminal no furo h16 da protoboard da direita.
O resistor protege o led vermelho. • Conectado led vermelho com terminal positivo (anodo) no furo j16 e terminal negativo
(catodo – terminal mais curto do led) na coluna (-) da protoboard da direita. • Conectado fio (verde) do pino G4 do ESP32 ao furo g33 da protoboard da direita. • Conectado push buttom nos pinos e33, e35, f33 e f35 da protoboard da direita. • Conectado fio (vermelho) do pino g35 à coluna (+) da protoboard da direita. • Conectado resistor de 10 Kohm com primeiro terminal no furo i33 e segundo terminal na coluna (-) da protoboard da direita. Demonstração Após fazer o upload do código para o ESP32, pressione o botão para ligar e desligar o LED.
O ESP32 deve manter o último estado do LED após redefinir ou desligar a alimentação.